
시나리오
외부에서 들어온 요청 중 url 이 A 인 경우에만 특정 처리를 해주려고 한다.
이 때 next 의 미들웨어에서 이전 url 을 확인하고, 이전 url 이 A 와 일치하는지 확인하려고 한다.
방법
next의 전역 middleware 에서
req.headers.get('referer') 를 사용하면 요청을 보낸 url 을 확인할 수 있다.
middleware 란?
Next.js에서 전역 미들웨어를 사용할 경우, 애플리케이션 전체에서 공통으로 적용되며 모든 페이지에 영향을 줍니다.
제가 사용한 전역 middleware 의 경우 애플리케이션이 실행될 때 가장 처음으로 실행되어서 apps 이전에 실행되는 곳입니다.
import { NextResponse } from 'next/server'
import type { NextRequest } from 'next/server'
export function middleware(request: NextRequest) {
// header의 referer가 'A' 이면 특정 프로세스 처리
if (req.headers.get('referer') === 'A') {
console.log('pass');
}
}
referer 란?
이전에 사용자가 방문한 웹 페이지의 주소를 나타냅니다.
브라우저는 현재 요청한 페이지로 사용자를 이동하거나 링크를 클릭할 때, Referer 헤더를 요청에 포함하여 이전 페이지의 URL을 서버에 전달합니다.
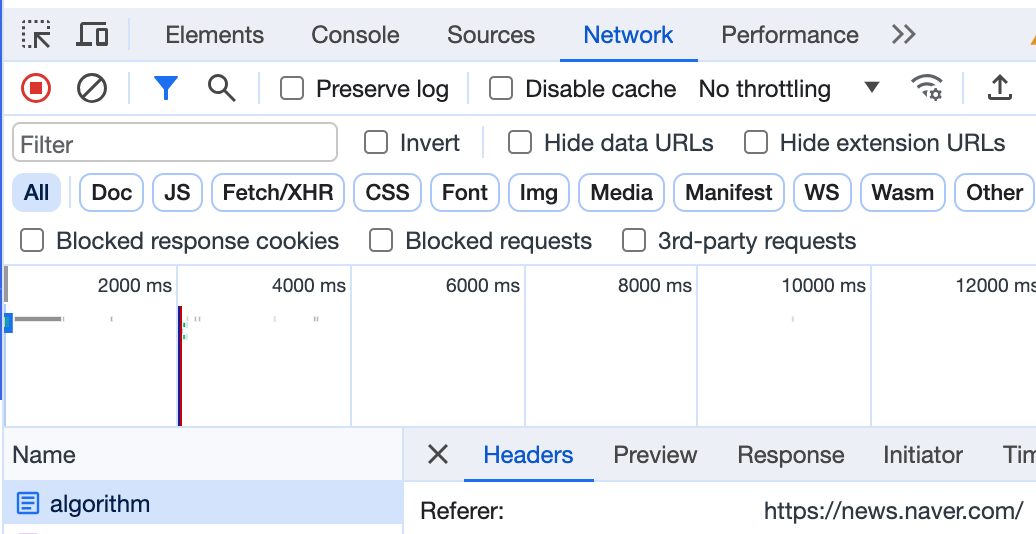
예를들어, 네이버 뉴스 메인 (https://news.naver.com/) 에서 네이버 알고리즘(https://media.naver.com/algorithm) 탭으로 이동했을 경우 header 를 보면 이전 url 인 네이버 뉴스 메인 주소가 referer 에 있는 것을 확인해 볼수 있습니다.
referer 확인 방법
개발자도구 -> Network -> Headers -> Referer 확인

'개발 > Next' 카테고리의 다른 글
| Next + React + typescript 프로젝트 생성 명령어 (0) | 2023.11.11 |
|---|---|
| [Next] Try building your app with 'next build' before starting the production server. (0) | 2022.12.30 |

