pc에서는 이슈가 없었던 기능을 모바일로 테스트 하니까 문제가 발생했다.
모바일에서는 개발자 도구를 볼 수 없어서 답답했었는데
아이폰과 맥북을 활용해서 볼 수 있는 방법이 있다고 해서 바로 테스트 시작!
1. 아이폰에서 웹 인스펙터 설정 활성화
설정 -> Safari -> 고급 -> 웹 인스펙터 활성화



2. 맥북 개발자 모드 설정 활성화
Safari 탭 -> 설정 -> 고급 -> 하단 메뉴 막대에서 개발자용 메뉴 보기 활성화


3. 아이폰과 맥북 케이블로 연결
- 신뢰하는 컴퓨터 알림 뜨면 '신뢰' 클릭
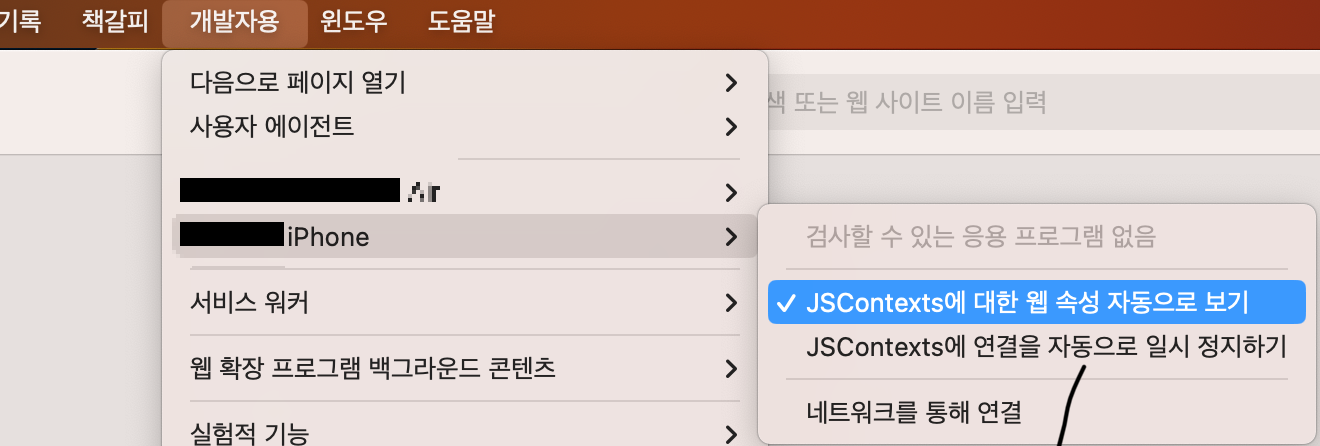
- Safari 열고 -> 개발자용 탭 -> 연결된 내 아이폰 클릭 -> JSContexts에 대한 웹 속성 자동으로 보기

4. 아이폰 Safari 에 개발자모드로 확인하고 싶은 웹 사이트 켜기
아이폰 : 위의 설정을 완료한 후 아이폰에서 확인하고싶은 웹 열어주세요.
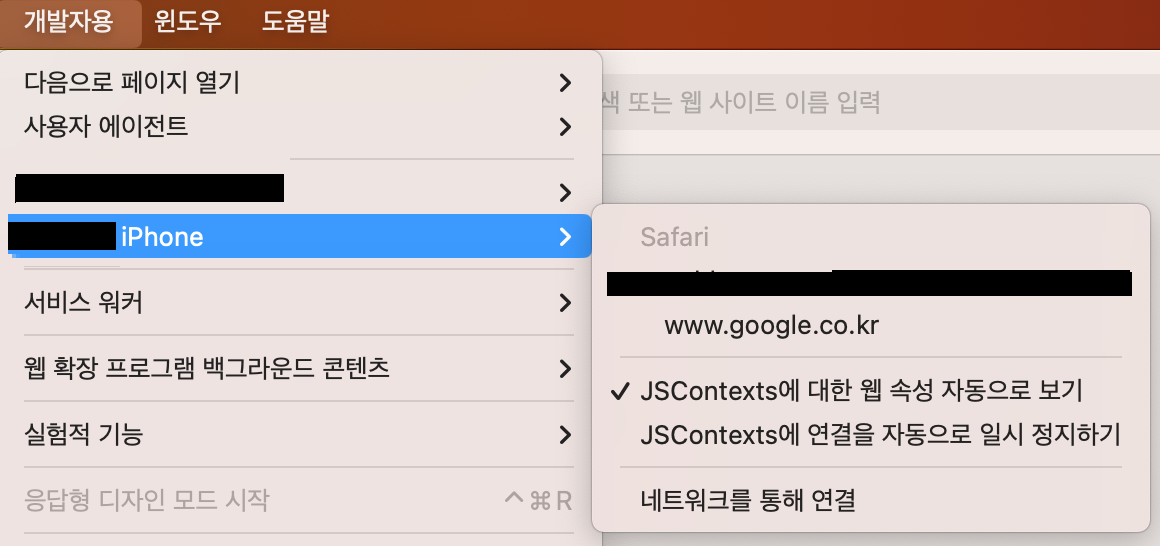
맥북 : Safari -> 상단 개발자용 탭 -> 연결한 아이폰 클릭 -> 아이폰의 Safari에 활성화 되어있는 url 확인 -> 해당 url 클릭

5. 개발자모드 확인
콘솔, 네트워크 등 확인 가능
